
Did the Twitter account of the Obama Foundation post a picture showing a George Floyd protest sign on May 17, 2020, days before he actually died on May 25, 2020? No, that's not true: the tweet contained a link to the website of the Obama Foundation. For many links Twitter automatically shows a thumbnail image when you post them on the service. Websites can control which image gets used by Twitter for that purpose by adding a special line to their source code. When the Obama Foundation website changed the image associated with their front page after George Floyd's death it changed on Twitter in all older tweets that linked to it.
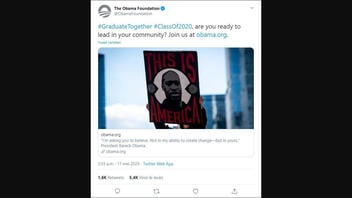
The misunderstanding appeared in the reactions to a tweet published by The Obama Foundation on May 17, 2020 (archived here) which read:
"#GraduateTogether #ClassOf2020, are you ready to lead in your community? Join us at https://t.co/aGSLPSV4Fe."
This is what the post looked like on Twitter at the time of writing:
(Source: Twitter screenshot taken on Sun Jun 7 09:41:08 2020 UTC)
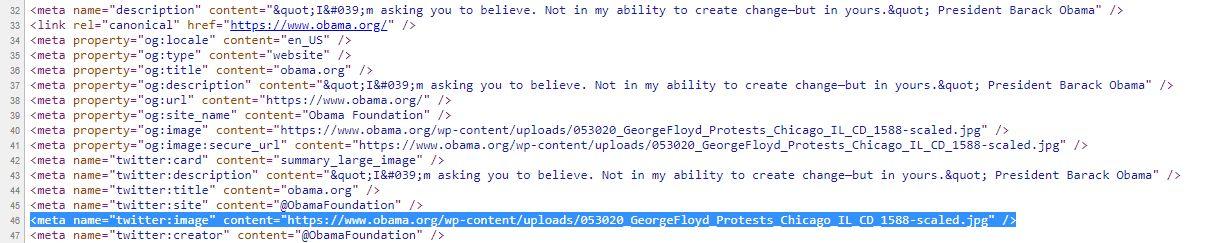
As you can see the link in the tweet goes to the website of The Obama Foundation, obama.org, which, at the time of writing, has following line in the page source code:

(Source: screenshot of obama.org source code taken by Lead Stories on Sun Jun 7 09:55:08 2020 UTC)
<meta name="twitter:image" content="https://www.obama.org/wp-content/uploads/053020_GeorgeFloyd_Protests_Chicago_IL_CD_1588-scaled.jpg" />
This line tells twitter to use following image if you send a tweet containing the URL obama.org: https://www.obama.org/wp-content/uploads/053020_GeorgeFloyd_Protests_Chicago_IL_CD_1588-scaled.jpg (archived here).
According to the Wayback Machine at the Internet Archive this image first appeared on the obama.org site on June 1, 2020.
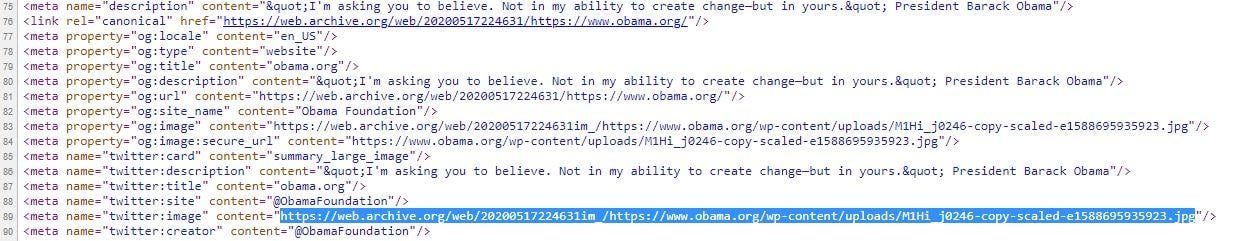
The Internet Archive also stored a copy of the obama.org front page on May 17, 2020, the date of the tweet. At that time the source code looked like this:

And that image (saved by the Internet Archive here) looked like this:
(Official White House Photo by Pete Souza)
Twitter's documentation for developers explains how this works here:
About Twitter Cards
With Twitter Cards, you can attach rich photos, videos and media experiences to Tweets, helping to drive traffic to your website. Simply add a few lines of markup to your webpage, and users who Tweet links to your content will have a "Card" added to the Tweet that's visible to their followers.
They even offer a "card validator" that can be used by websites that later wish to update the content of a Twitter card.